
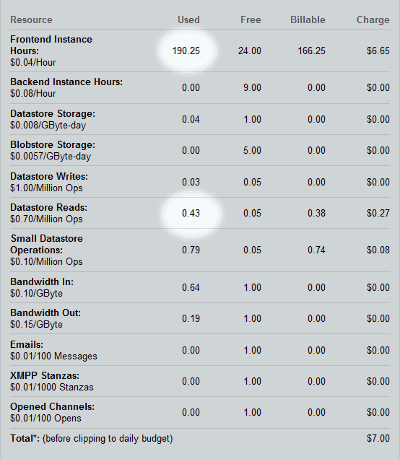
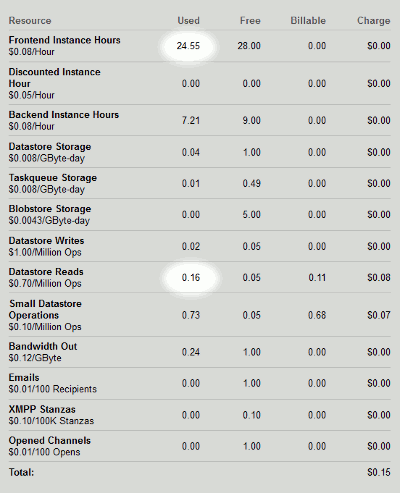
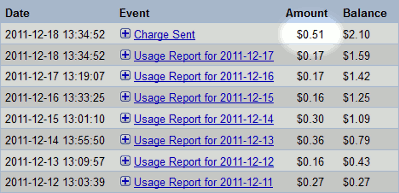
12/18 は $0.17 に加えて $0.51?と思って、振り返ってみると、毎週 Charge Sent がかかっているみたい。週の課金累計が $2.70 のときは $0.00、累計が $1.67 のときには $0.43。
どうやら、週の支払いが $2.10 を下回ったときだけ Charge Sent の額で $2.10 になるよう調整されているみたい。
週 $2.10 が最低支払額だとしたら、日に $0.30 は使わないともったいないなと思ったり。
うちは週 $2.10 を超えるか超えないかなのでそんなに気にならないけれど、日々 $0.05 とかでがんばっているところなんかは、Charge Sent で最後に $1.75 かかったりすると、ちょっと納得がいかないかも。
とか、考えながらごそごそ探してみると、GAE のメニュー「Billing Settings」の「Change Budget」に、普通に書いてあった。Minimum Spend というらしい。
* The Minimum spend subtotal is in support of our new pricing model. The new model requires that you spend at least $2.10/week. This subtotal indicates the value beyond your other spend that we need to add to your contract. To make the transition to the new model smoother we are beginning to account for this minimum when we authorize new budget changes. Please note that you will not be charged for the minimum spend until our new model takes effect.多分ちゃんと読まずに課金設定したんだろうな…、と反省しきり。
ということで、課金している以上は経費週 $2.10 以下なら、出費を抑えるためのチューニングはそれ以上無理にしなくてもいいってことみたいです。